
The Tell-Tale He[AR]t
Augmented Reality Book
Available for free on the Apple App Store:
https://apps.apple.com/np/app/the-tell-tale-he-ar-t/id1619353206
-

Download the free AR app here
The Tell-Tale He[AR]t has a free augmented reality (AR) companion app available here.
-

ARIES Lab at Virginia Tech
The Applied Research in Immersive Experiences and Simulations (ARIES) program in the University Libraries is a destination for students to 1) Discover, create and share their own creations in the form of games, simulations, virtual reality, and augmented reality experiences for learning and entertainment; 2) Have formal and informal interactions with interested peers, faculty, industry partners, and researchers; and 3) Apply immersive environments and simulations to the content creation and educational programs provided by the University Libraries.
-

Virginia Tech Publishing
Virginia Tech Publishing (VTP) is committed to increasing the visibility, reach, and impact of research produced at the university. We publish scholarly and educational materials in multiple formats for wide dissemination and permanent preservation.
AR App Demo
Promotional video by Virginia Tech Graphic Design student, Ethan Candelario.
Unity and App Development by Sam Lally, the ARIES Lab, and Alayana Ricard.
Illustrations by Meaghan Dee.
The Tell-Tale He[AR]t book
-
The AR app scans each right-hand page of the book to reveal sounds, animations, and voice recordings of The Tell-Tale Heart. You can either scan a print copy (available via Virginia Tech and eventually on-demand) or a pdf.
Download a free PDF copy of the book here -
Video documentation by Dongsoo Choi
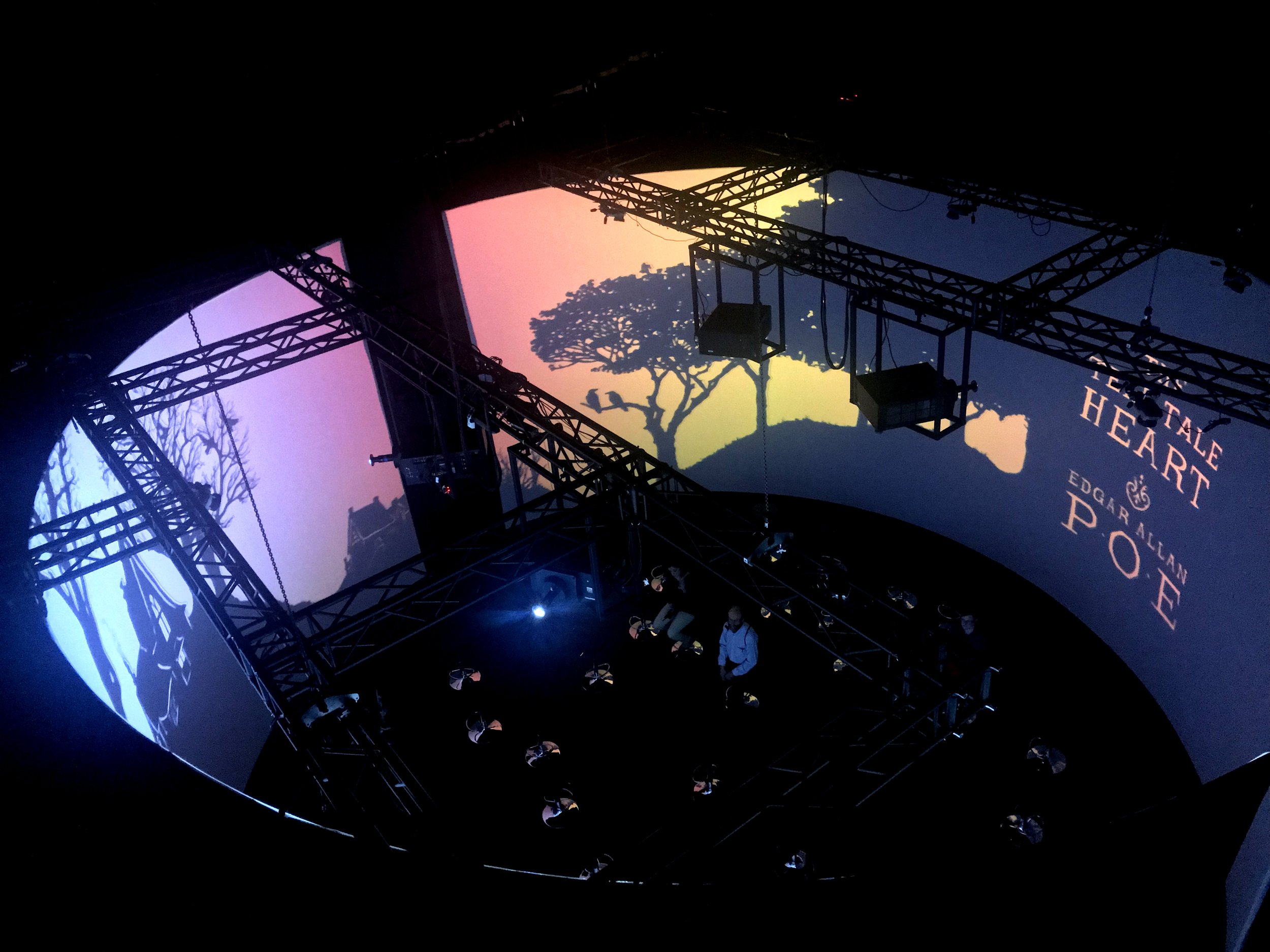
Poe’s Shadows
Our team initially came together to create an immersive theatrical experience called “Poe’s Shadows” that was performed at the Moss Arts Center at Virginia Tech.
Drawing from two of Edgar Allan Poe’s most well-known works, “The Tell-Tale Heart” and “The Raven,” our 360-degree video installation explored what happens when literary texts are lifted from the “page to the stage” and then reimagined through the use of new technology. Examining the concept of “shadow” through text, image, and sound, the project is inspired by nineteenth-century crankies, an art form in which an illustrated scroll is unwound in a circular fashion, revealing images that complement a spoken story or song.
We then collaborated again to turn this project into an augmented reality book: The Tell-Tale He[AR]t.
Supporters & Contributors
Special thanks to the University Libraries at Virginia Tech for supporting this project in numerous ways. In particular, we wish to thank the Applied Research in Immersive Experiences and Simulations (ARIES) program, directed by Todd Ogle, and Virginia Tech Publishing.
Special thanks to the Institute for Creativity, Arts, and Technology at Virginia Tech for supporting faculty research, and to the School of Performing Arts, the School of Visual Arts, and to the Graphic Design program.
Contributors
Text by Edgar Allan Poe (in the public domain) The rest of the work Copyright © 2022 as follows:
Audio performance by Austin Burch
Augmented Reality Development by Sam Lally and Alayna Ricard
Animations by Ethan Candelario
Illustrations by Meaghan A. Dee
Sound Design by Tanner Upthegrove and Charlie Duff
Creative Commons
This work is licensed under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/4.0.
Cast of the Original Performance:
“The Tell-Tale Heart” performed by Austin Burch
“The Raven” performed by Liv Wisnewski, Reiss Gidner, and Erika Koekkoek
Creative Team:
Graphic Design and Visuals: Meaghan A. Dee
Sound Design and Engineering: Tanner Upthegrove
Text Curation and Direction: Amanda Nelson and Natasha Staley, with Ashley Reed
Photography: Dongsoo Choi
Virtual Reality Component Design: Dillon Cutaiar, Chris Miller, Todd Ogle
Project Manager: Liz Kurtzman
Production: The Moss Arts Center Staff and Crew
Get back to meaghand.com here

